Pinterest is a new social media phenomenon. Based on a pinboard interface, the site allows you to “pin” graphic files and create your own boards. Pinterest has absolutely exploded over the last year, and is now the third largest social network behind Facebook and Twitter.
Pinterest works almost entirely with graphics files. To Pin to the service, you install the pinning interface to your computer, cell phone or tablet. Once you have the service enabled you just browse to a webpage that contains graphics that you want to pin, and click the Pin It button while on the page. Pinterest will load thumbnails of the graphics on the page. You just choose what graphic you want to pin, a short message, and select the board you want to pin it to.
The interface is easy to use, and before you know it you’ll have boards created on all sorts of subjects. The great thing about Pinterest is it will send traffic to your website. I have found an increasing number of visitors coming to my blog via Pinterest.
So the question is.. How do you create graphics for your site that, when pinned, will bring you traffic?
I did some research and found that photos of objects, videos, and quotations all do really well. So I decided to add some graphics to this post to show you how you can create your own pictures using a graphics program like Photoshop.
Here are some guidelines…
- Name your graphic files using keywords that are part of a targeted key phrase.
- Pinterest will accept graphics files up to 600px wide with no height restriction
- Files sized 600w x 900h will give you a nice look when resized for your boards
- Keep your descriptions short (Long ones annoy some users)
So to test out the concept, I made up a few graphic files that I think a lot of Pinterest users might like (75% are Women). One of my favorite authors is Lee Child . He is the creator of the Jack Reacher series and one of his books was just turned into a movie.
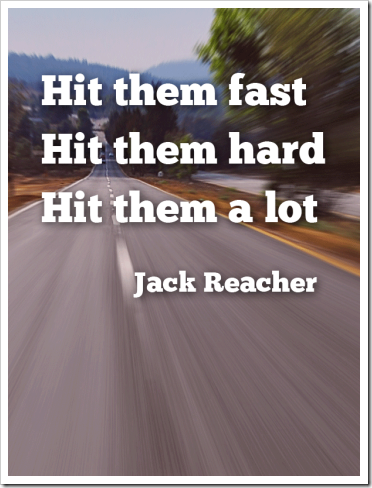
I though I would take a few of the popular quotes from the series and create some visual quotation images that contain them. I used road or bridge images as the background (similar to many of the book covers) and used a bold font for the text. I created them in a 600 x 900 pixel size and saved them as lossless PNG files.
Here is how they look…
I used the name jack-reacher-61-hours-quote as the file name, so that people searching for the book will be able to find it.
White lettering on black gives a lot of contrast and makes it easier to read at smaller graphic sizes.
For some of the graphics I added a dark color tint to make the text stand out more, yet have an interesting bridge look in the background.
Adding a motion look adds excitement to the graphic. I added a slight drop shadow to make the words pop.
Overall: While the underlying graphics on this page are 600 x 900, I have them set on the page at a smaller size in html to make the page flow well. Double clicking on the graphic opens it full size. Since the movie was very popular, I think a lot of people will like to collect the quotations.
Question: Have you used Pinterest to drive traffic to your blog?